初心者のねまるが、アイキャッチを作って30個ほど過ぎました。最初は他の方のサイトを参考に、見様見真似で作っていました。が、「こうしたらわかりやすいんじゃない?」と客観的に見続けているうちにだんだんとコツが掴めてきたと感じて、今は完全独自のやり方でやってます。初心者さんが知りたい「アイキャッチ画像の作り方」を画像付きで詳しくまとめています。今回は「文字編」です。
何より文字
利用者さんの目を引く重要な要素の1つが「文字」です。せっかくキャッチーなタイトルを付けても、読みづらい文字ではなかなかクリック数増加に繋がりません。
ここからは私が【ウェブ初心者カテゴリ】用に作ったアイキャッチを例に作り方を説明していきたいと思います。

タイトルは大きく真ん中に
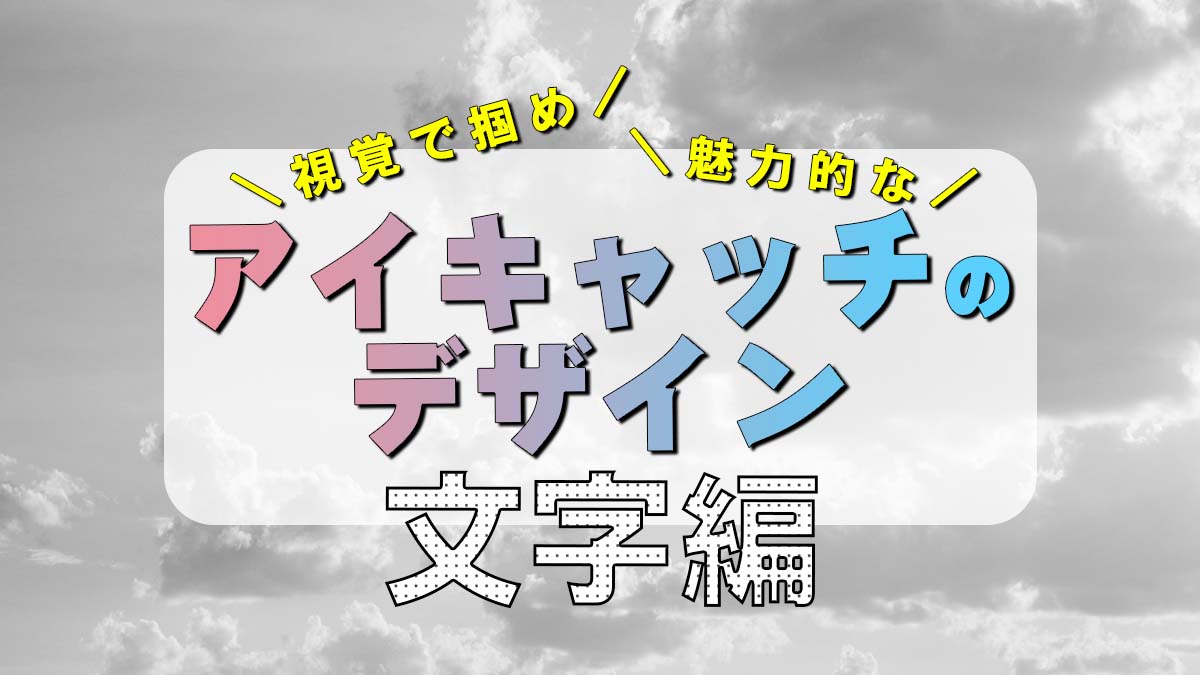
ここでの一番テーマは「ブログサイト」と「作り方」ということで、真ん中にでかでかと配置しています。場所に迷ったなら真ん中にしておけばまず間違いありません。そしてさりげなく「の」の字を小さくしてあります。

そのままでも構わないのですが、ひと手間加えることで「ブログサイト」と「作り方」のほうが強調されています。大きさに差をつけることで全体が引き締まる印象を受けますね。
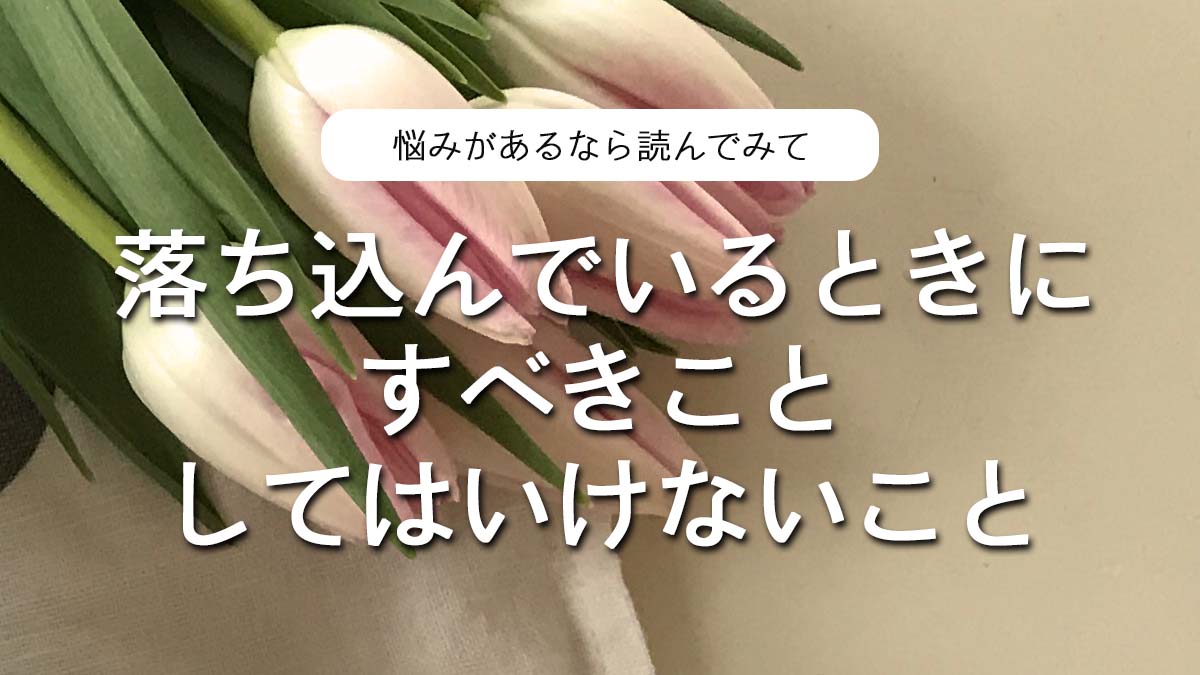
もちろん、インパクトのある写真を使用するときはそちらに目が行くように、文字をサイドに配置するようにしましょう。下記のコーヒーミルの記事はタイトルをサイドに寄せた構成にしてあります。「文字よりも実際の写真の方がイメージが掴みやすいもの」は、写真を効果的に使ってくださいね。
影
このアイキャッチ画像では、影の色をこだわって選びました。黒の影、さらに水色の影がついているのがお分かりいただけますでしょうか?

そのままだとあっさりしすぎて、インパクトに欠けた仕上がりですが、陰影をつけることによって文字に厚みが出て、より主役感が出ます。正直水色なしでも十分にくっきりとしていますが、さらに水色を重ねるとパンチの効いた仕上がりに。
文字の境界
文字の境界があると、背景との境目が明瞭になります。

特にこのアイキャッチの場合、〔背景色がグレー〕、〔文字が白〕と色が近いので、境界が判別しにくくなっています。境界線がないとなんだかボヤっとした仕上がりに。
背景と似通った色でタイトルを描く場合は、対極となる色を使って境界を作り出すのをおすすめします。無難なのは背景と文字は薄めの色、境界線を黒色にしておけばしっくり馴染みます。カラーで境界線を描くと、ライトでポップな仕上がりになります。
効果的に囲む
囲みというのは↓これのことです。

もちろんただの文字があるだけでも良いのですが、囲みを付けるとメインタイトルと差別化できて、全体にまとまりのあるイメージに仕上がります。また、アイキャッチ自体を華やかにするため、タイトル上部や下部にサブタイトルをつけることをおすすめします。
サブタイトルはサムネイルにしたときにはっきり文字が読めなくなる場合もありますが、読めなくても別にいいです。メインタイトルの飾りというような位置づけですので、迷ったらメインタイトルを英語に変えてそれっぽく置くだけでもいいと思います。「How to make your blog」とかね。
イメージにあったフォント/字体を選ぶ
フォント選びはアイキャッチのイメージをガラリと変えます。

〔左:MS明朝体〕〔中央:MSゴシック体〕〔右:漢字タイポス415〕
明朝体だとちょっとお堅い雰囲気。中央はよく見かける馴染みある仕上がりになりました。
私が選んだものは、ちょっとお遊び要素が入っているポップなフォントです。ライトでチープな感じが、超初心者向けというイメージに合うと思って選びました。右下にも「超超超」というフランクなワードも入れていたので、なおさら堅くはしたくありませんでした。
お料理やお花などについてのアイキャッチなら、明朝体のように大人らしくエレガントなフォントを。子供向け記事なら、読みやすくわかりやすいゴシック体やメイリオなど。若者向けや恋愛など明るい話題なら漢字タイポスなどの少し変わり種を選ぶとしっくりきそうですね。
シリーズ物は同じベースで番号を
【ママ友に言ってみた】シリーズでご紹介します。下記の2つを見比べてみてください。
ご覧いただけるように、順番ごとに番号を振ってあります。もしこれが番号を振ってなかったら↓

番号がないと自分がどれを読んだのかわからないし、同じ記事だと思われてしまいます。話が続くものであれば番号を入れましょう。できるだけ大きくね!!
また、シリーズ物だとわかってもらうために、ベースの画像は同じにしましょう。こうすることで、続きをクリックしてもらいやすくなりますし、PV数の増加にもつながります。
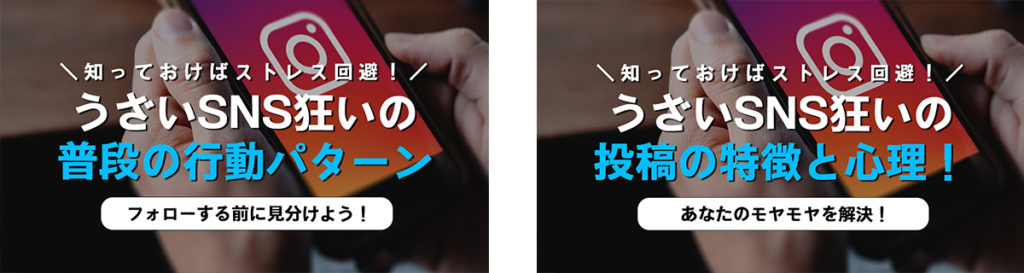
シリーズ物は同じベースでカラーを変える
先ほどと同じように、ベースは同じで、文字のカラーを変えることも有効です。下記の2つをご覧ください。
同じ文字色だと、こうなります↓

一見同じ記事に見えてしまいますね。
関連性のある記事であれば、ベースは同じで統一感を出しながらも、違いを際立たせるためにカラーを変えてみてくださいね。